Today's tutorial session is rather brief because I only showed my new game flow, location points, activity time chart and character emotion bar. Among some comments and feedbacks are:
- Game flow can be made to be less linear. Give more random choices to users.
- Some scenes can be reused for different times of the day. And don't make places not accessible to users at most times so that they can explore more with what they want.
- Put in different time for different activities instead of giving only four time period because each activity will not last that long. (numeric based A.S)
- Character emotion bar can be coupled with numeric percentage in any form because some users like to maintain their level at a certain number.
- Be sure to create a full game interface for next week's tutorial.
Wednesday, 30 November 2011
Tuesday, 29 November 2011
Avatar Emotions Bar Sketches
I did some sketches on how the introvert's emotions will look based on the energy level. Social bar can still remain a bar, but as what my tutor suggested, bars are very old school. Therefore, I tried using his suggestion to convert the energy bar to the introvert's emotions to show whether his/her energy is high or low.
This is the sketch of the introvert's emotions:
This is the sketch of the introvert's emotions:
Picture 1: Emotions of introvert with different energy levels.
Game Flow Locations Revised (Version 3)
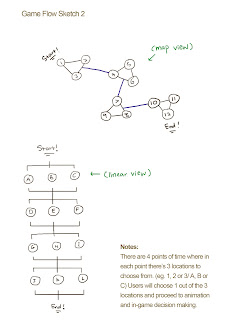
This is my third version of creating the game flow. I've relocated some locations and added a certain time period in which each time period there will be three (3) locations for users to choose and explore.
Here's the game flow and time/activity chart:
Here's the game flow and time/activity chart:
Picture 1: Sketches of revised game flow and side notes.
Picture 2: Time and activity plans. In each time period there will be three locations (might be random) where users can choose and explore the activity of that time period.
Feed The King Visual References
I decided to slightly change the drawing style for the game, as I needed to add more scenes and my new game flow is still in the development and refinement process. After going through a few sketches of my game flow (which will be posted up later) I have confirmed to add a few more location and I'll need to add more background scenes and animation. Hence, I've decided to opt for an art direction which is slightly easier yet maintain the mood and similar style as posted at my previous visual references.
Been searching up some Flash-based websites to gather inspiration for game play and art direction. I came across this interesting game that is simple yet addictive - Feed The King. Feed The King is created by Juicy Beast, and the aim of this game is for players to stack up different variety of cakes as high as possible and avoid obstacles until there's no life left, and have the king eat the stack of cakes. Although most players are more focused on stacking the cakes, I noticed that the background is just as detailed though not many people will notice what's behind.
Here are some images of Feed The King:
Picture 4: Scene where the king eats the cakes that the player stacks up after losing all 3 lives as located at the bottom right corner of the frame. You can even see there are flowers on the clouds which not many people might have noticed.
What I like about this style is the simplicity of one tone colours and minimal gradient (only for the sky). The colour scheme is also something similar to what I want to produce for my game.The details that were on the cakes, while looks simple and one tone, but it feels that the graphic designer actually put in a lot of effort in designing the colours, shapes, size and layers of cream on the cake. I feel that the game made players focus very much on the game play - stacking the cakes and getting the king to eat them, but they never neglect details for their visuals although the graphics looks simple. Nevertheless, I think this style suits my game because of its simplicity and colour schemes. It is also to reduce unnecessary complex details and gradients to take up my time in finishing the graphics rather than working on the programming and animation.
Been searching up some Flash-based websites to gather inspiration for game play and art direction. I came across this interesting game that is simple yet addictive - Feed The King. Feed The King is created by Juicy Beast, and the aim of this game is for players to stack up different variety of cakes as high as possible and avoid obstacles until there's no life left, and have the king eat the stack of cakes. Although most players are more focused on stacking the cakes, I noticed that the background is just as detailed though not many people will notice what's behind.
Here are some images of Feed The King:
Picture 1: Feed The King introduction page. The blue background inside the frame is actually moving.
Picture 2: Starting of the game. The cakes will move left and right and the player is required to press the 'down' arrow to stack the cake up.
Picture 3: A few variety of cakes, and the most detailed part of the game (so far) with the background of the lands and mountains.
Picture 4: Scene where the king eats the cakes that the player stacks up after losing all 3 lives as located at the bottom right corner of the frame. You can even see there are flowers on the clouds which not many people might have noticed.
What I like about this style is the simplicity of one tone colours and minimal gradient (only for the sky). The colour scheme is also something similar to what I want to produce for my game.The details that were on the cakes, while looks simple and one tone, but it feels that the graphic designer actually put in a lot of effort in designing the colours, shapes, size and layers of cream on the cake. I feel that the game made players focus very much on the game play - stacking the cakes and getting the king to eat them, but they never neglect details for their visuals although the graphics looks simple. Nevertheless, I think this style suits my game because of its simplicity and colour schemes. It is also to reduce unnecessary complex details and gradients to take up my time in finishing the graphics rather than working on the programming and animation.
Saturday, 26 November 2011
Scene Design 1
Here are 2 fully coloured scenes with the style I wanted as the background of the game. There are more scenes which are in the process of development and painting in the colours, but after going through the first tutorial session, I would have to reconsider refining or adding more scene into the game.
Picture 1: Park scene.
Picture 2: Library scene.
Wednesday, 23 November 2011
Project Critique and Tutorial 1
Met with another tutor who is to assist us during the project and critique sessions. After explaining about my idea of the game, he provided me lots of useful suggestions, and some that I didn't even think about before. Here are some feedbacks and suggestions he gave to me during today's Project Critique and Tutorial (PCT) session:
- Game is linear. Can be made more interesting by making it non-linear.
- Use visual cues and animations to enhance user experience rather than text and still images/messages.
- Bars are very old school. Try using emotions, gestures and other forms to replaces bars. (for social and energy bar)
- Try doing different times and locations so that user can explore more rather than 'forcefully' giving them a time or path which they must follow.
- Plan more stages for better gaming/user experience. Prioritize users and let them make decisions.
I'll be planning a new game flow after receiving those feedbacks and suggestions. Hopefully will work out a better improved version than the one I have without too much changes to ensure I'm able to keep up the working pace and work load.
- Game is linear. Can be made more interesting by making it non-linear.
- Use visual cues and animations to enhance user experience rather than text and still images/messages.
- Bars are very old school. Try using emotions, gestures and other forms to replaces bars. (for social and energy bar)
- Try doing different times and locations so that user can explore more rather than 'forcefully' giving them a time or path which they must follow.
- Plan more stages for better gaming/user experience. Prioritize users and let them make decisions.
I'll be planning a new game flow after receiving those feedbacks and suggestions. Hopefully will work out a better improved version than the one I have without too much changes to ensure I'm able to keep up the working pace and work load.
Tuesday, 22 November 2011
Game Scene Design Visual Reference
Here are some sample image references I found relevant to my game's scene design. These images were chosen based on the composition, angle or furniture locations I had in mind.
Picture 1: Cottage scene used for my "Home" scene design. Link: http://browse.deviantart.com/?qh=§ion=&q=cute+cottage#/d37csz0
Picture 2: Classroom scene for my "School" scene design. Link: http://browse.deviantart.com/?q=classroom&order=9&offset=48#/d1309co
Picture 3: Library scene for my "Library" scene design. Link: http://danidraws.deviantart.com/art/Library-139400557?q=boost%3Apopular%20library&qo=127
Picture 4: Supermarket scene for my "Mall" scene design. Link: http://www.davidgamez.com/blog/2007/12/12/revista-colectiva-next-issue-supermarket/
Picture 5: Living room scene for my "Friend's house" scene design. Link: http://www.livingroomdecoratingideas.com/wp-content/uploads/2011/05/Modern-Living-Room-Interiors-Ideas-2.jpg
Picture 6: Park scene for my "Park" scene design. Link: http://kyomu.deviantart.com/art/Park-62872500?q=boost%3Apopular%20park&qo=0
Picture 7: Restaurant scene for my "Restaurant" scene design. Link: http://www.thecommercehub.com/gallery/theinspirationhub/restaurant/restaurant_03.jpg
Game Flow Locations Revised (Version 2)
After discussing the game content with some fellow classmates, I've received some comments and suggestions to help improve my game's story and flow.
Below is a revised version of the game flow with locations and time:
Below is a revised version of the game flow with locations and time:
Picture 1: A more detailed game flow with locations and time.
Sunday, 20 November 2011
Finalized Character Design Sketch
After all the comments and critiques received, I've amended some mistakes and sketched the finalized version of my character design.
Character Design Sketch 2
I've done a set of two characters but wanted to find out which shape suits which expressions more. So I've duplicated the initial set and changed the emotions and decorative icons of the characters.
Here's the outcome:
Here's the outcome:
Picture 1: Two sets of introvert and extrovert character design.
Note: Set 2 is the original sketch and Set 1 is the duplicate. I've asked some classmates and non-classmates to help identify and to give feedbacks on the character designs. Of five (5) people whom I seek feedback from, four of them mentioned that they prefer Set 2 and can relate more with the shapes and emotions, but only one chose Set 1. Most importantly, all five do not specify or identify which character is more feminine or masculine as opposed to my previous character designs, so it can be considered a more successful design this time.
Feedbacks received:
- (Set 1) Head looks more balanced as opposed to Set 2 with the droplet shape and sun-like symbol too 'heavy' for the character.
- (Set 2) Expression/emotions suit head type better.
- (Set 2) Able to link the icons (heart and sun-like symbol) with overall character design, although the head design will not make any difference without the icons.
- (Set 2) Left character's head shape - like a rock suits the awe look on the character, right character's head shape - like water droplet suits the cheerful and carefree look better.
- (Set 2) Can link icons and head shape together, but to take note if heart shape will make character look feminine.
- (Set 1) Head looks more balanced as opposed to Set 2 with the droplet shape and sun-like symbol too 'heavy' for the character.
- (Set 2) Expression/emotions suit head type better.
- (Set 2) Able to link the icons (heart and sun-like symbol) with overall character design, although the head design will not make any difference without the icons.
- (Set 2) Left character's head shape - like a rock suits the awe look on the character, right character's head shape - like water droplet suits the cheerful and carefree look better.
- (Set 2) Can link icons and head shape together, but to take note if heart shape will make character look feminine.
Saturday, 19 November 2011
Use of Silhouettes in Concept Design
Found an interesting blog called "Academy of Art Character and Creature Design Notes". Link: http://characterdesignnotes.blogspot.com
While searching for tips for creating good character designs, I stumbled upon this blog, and saw something about silhouette thumbnails. Link: http://characterdesignnotes.blogspot.com/2011/03/use-of-silhouettes-in-concept-design.html This method is useful to design characters in large quantity and in a short period of time. The interesting part about it is to make each character design's silhouette different so that people can easily recognize and differentiate who is what, or what is who. Through the character's silhouette, one can also identify the gender, personality, type or style of the character. Although useful and interesting, not every concept/character designer applies this method.
Example of method:
While searching for tips for creating good character designs, I stumbled upon this blog, and saw something about silhouette thumbnails. Link: http://characterdesignnotes.blogspot.com/2011/03/use-of-silhouettes-in-concept-design.html This method is useful to design characters in large quantity and in a short period of time. The interesting part about it is to make each character design's silhouette different so that people can easily recognize and differentiate who is what, or what is who. Through the character's silhouette, one can also identify the gender, personality, type or style of the character. Although useful and interesting, not every concept/character designer applies this method.
Example of method:
Picture 1: Silhouettes of Character Design by Ben Mauro. Link: http://www.artofben.com/
Character Design Critique and Comments
On Lesson 2 (week 2), we had a WIP - work in progress sharing session. During that session I've shared my game idea, flow and character design. There were lots of Critiques in the character design and I'd like to point it out to make sure I refine or create better characters later on.
Picture 1: Character design for Introvert and Extrovert.
Comments given that, although I meant to design them as unisex/genderless characters, they were able to 'tell' or categorize them straight away as male or female through the shapes of the head. Round shape looks more like a female and square shape looks like a male. Decorations at the neck lack of rationale, although initially I meant to separate their features to make them look different other than the head shape. However, my lecturer liked the rationale of the Extrovert's 'radar' at the head, but could not relate to the rationale for the semi-heart shape at the Introvert's head.
Based on those comments and critiques, I'll be sure to refine my character design into something more satisfying the next time.
Introvert Color Palettes
Color Hunter is an interesting website that allows people to search for a range of colour palettes from a selected image. The images shown in Color Hunter are obtained from Flickr whereby each image has an individual set of colour from the selected image. One can search for an image via a term, tag, colour code or image URL. (as written in the FAQ page of "About")
By typing the word "introvert", I've gotten a list of colours based on the images tagged with the word "introvert". Most of the images are very serene and relates to nature. These colour palettes are not specifically meant for introverts, but to serve as a guide when dealing with the colour palettes for my game.
Link: http://www.colorhunter.com/tag/introvert/1
There is no specific colour that shows a person is an introvert or extrovert, and not to judge them based on cool or warm colours. An introvert may like red colour while an extrovert likes something of blue hues. Colours are more of a personal liking, which may include psychological factors.
By typing the word "introvert", I've gotten a list of colours based on the images tagged with the word "introvert". Most of the images are very serene and relates to nature. These colour palettes are not specifically meant for introverts, but to serve as a guide when dealing with the colour palettes for my game.
Link: http://www.colorhunter.com/tag/introvert/1
There is no specific colour that shows a person is an introvert or extrovert, and not to judge them based on cool or warm colours. An introvert may like red colour while an extrovert likes something of blue hues. Colours are more of a personal liking, which may include psychological factors.
Game Scene Design Visual Reference
There were a few artist whom I admire and was inspired by their art style (art direction), mood, colour and tone. These several images posted below are visual references for how I want to create the look and feel of the game's scene design.
Picture 1: Illustration from celesse of Deviantart titled "Hello Autumn". I like the way the artist paints the tree and the overall simplicity of the background and minimal elements in the composition. Image link: http://celesse.deviantart.com/art/Hello-Autumn-178970666?q=gallery%3Acelesse%2F11986&qo=49
Picture 2: Game cover illustration titled "Prinny 2 - Dawn of Operation Panties, Dood!" by artist Takehito Harada. Though the vibrant colours is not what I want for the mood of my game, the art style is something that I can take for reference. With thin outlines and simple shading for the background and characters, it makes the illustration looks 'soft' with a more natural feeling. Image link: http://www.freeforpsp.com/free-game/action/201102/25139.html
Picture 3: Illustration by Akitsu Taira. The mood and colours are similar to what I wanted, and background scenes can be a good reference although it is slightly too complicated. The overall illustration has sketchy lines and uneven paintings but still look neat as an overall composition. Image link: http://www003.upp.so-net.ne.jp/cowbell/
Picture 4: An illustration done in Adobe Flash by artist Johnsu of Deviantart. I like the way this artist draws using Flash yet able to achieve a complete drawing with decent shadings and background. The background scene can be used as reference for my game's scene design and style. Image link: http://johnsu.deviantart.com/art/Waga-Aibo-Death-kun-149837226?q=gallery%3Ajohnsu%2F37575&qo=41
Overall, all four pictures have a similar illustration style that is similar to what I had in mind. The overall mood and feeling of my game is more peaceful and less vibrant which is similar to Picture 3 and 4. Simplicity of background scene is similar to Picture 4, with probably more details in shading.
Friday, 18 November 2011
Game Flow
A drawing of the project's game flow, also called the game location flow. The coloured points are locations that users must go through in the game from starting to ending. The timing of the day is also included to show the possible time of one day's activities similar to real life.
Picture 1: Game location flow.
Tuesday, 15 November 2011
Game Map Refererences
The idea of my game is to allow users explore various locations throughout the game. To give an idea of how I want to design my location points, here are some references which are similar to what I want to design for my game map.
Picture 1: Screenshot image from Maple Story Adventures, a Facebook game.
Picture 2: Map view of Monster Galaxy, a Facebook game as well.
Links: http://www.facebook.com/MapleStoryAdventures (screenshot taken personally by me)
Chosen Character Design Sketch
Of all designs as seen in the previous post, these are two (2) designs that I came out with for both introvert and extrovert characters.
Picture 1: Initial character design sketches for introvert and extrovert for my project.
Initial Character Design Sketches
These were some rough sketches and design of different character parts, and the different character design sketches. Done in A4 sized paper.
Picture 1: Sketches of different character parts.
Picture 2: Sketches of different character designs to inspire and work out my chosen design later on.
Pon and Zi Character Design and Artist's Notes
Pon and Zi has been a great inspiration for me ever since I discovered it during high school. The character design and illustrations were simple, but it brings out very emotional messages through texts and visuals or visuals alone.
After stumbling upon Pon and Zi's website while looking for character design references (as posted in the previous post) I found some images and the artist's notes which is relavent to my concept about genderless character design for my project.
Quoted from the artist/creator of Pon and Zi, Jeff Thomas:
I started dating in December of that year, and as I became less bitter and more cuddly, so did the comics. Originally gray and nameless, Pon and Zi were named and given colors along with different personalities. Pon, colored yellow, is usually the optimistic instigator, and Zi, colored blue, retains some of the disconnect and apathy found in the first comics. Neither is assigned a gender because I think that each of their personalities could be identified by either male or female readers, depending on the comic and dynamics of the relationship the reader is involved in."
From the artist's statement when he mentioned the comics reflected his disconnection from people, one can assume he is an introvert. By assuming, it doesn't mean this assumption is 100% true, as the reason might be due by personal reasons or some other incidents. It is because that statement is similar to a characteristic of introverts - they do not like being around large crowds of people and prefer doing solitary activities alone. Such example is: "Introverts tend to be those who are more energized when alone ith themselves. They are the ones who have to be dragged to parties, who are the first ones ready to leave after a short period of time, and who generally enjoy solitary activities such as reading, writing, and daydreaming." (Source: http://briankim.net/blog/2007/10/top-5-things-every-extrovert-should-know-about-introverts/)
As for the character design, it is similar to what I want to portray in my project's character design. The character is designed without a gender so that the user can identify with the character or give it a gender based on the user's personal preferences or comfort with the character design. The difference it applies in my project is that the character's personality will be based on introverts and extrovert's characteristics. Hence, there will be two (2) sets of characters which will be designed in different forms based on those personalities.
Some images of Pon and Zi:
Source: (Pon ans Zi images - from official Pon and Zi Facebook page) http://www.facebook.com/pages/Pon-Zi/32626725997
Source: (artist's notes) http://www.azuzephre.net/azuzephre.net_-_The_Art_of_Jeff_Thomas/Contact_Bio.html
After stumbling upon Pon and Zi's website while looking for character design references (as posted in the previous post) I found some images and the artist's notes which is relavent to my concept about genderless character design for my project.
Quoted from the artist/creator of Pon and Zi, Jeff Thomas:
"I first started drawing Pon and Zi in 2004. I was an angsty, antisocial junior in high school, and the violent themes of the first comics reflected my disconnect from people.
From the artist's statement when he mentioned the comics reflected his disconnection from people, one can assume he is an introvert. By assuming, it doesn't mean this assumption is 100% true, as the reason might be due by personal reasons or some other incidents. It is because that statement is similar to a characteristic of introverts - they do not like being around large crowds of people and prefer doing solitary activities alone. Such example is: "Introverts tend to be those who are more energized when alone ith themselves. They are the ones who have to be dragged to parties, who are the first ones ready to leave after a short period of time, and who generally enjoy solitary activities such as reading, writing, and daydreaming." (Source: http://briankim.net/blog/2007/10/top-5-things-every-extrovert-should-know-about-introverts/)
As for the character design, it is similar to what I want to portray in my project's character design. The character is designed without a gender so that the user can identify with the character or give it a gender based on the user's personal preferences or comfort with the character design. The difference it applies in my project is that the character's personality will be based on introverts and extrovert's characteristics. Hence, there will be two (2) sets of characters which will be designed in different forms based on those personalities.
Some images of Pon and Zi:
Title: Ladder.
Title: Wishes.
Title: Butterflies.
Source: (Pon ans Zi images - from official Pon and Zi Facebook page) http://www.facebook.com/pages/Pon-Zi/32626725997
Source: (artist's notes) http://www.azuzephre.net/azuzephre.net_-_The_Art_of_Jeff_Thomas/Contact_Bio.html
Monday, 14 November 2011
Character Design Visual References
Below is a list of character design reference which are based on the project's character theme - unisex or genderless characters. The reason for using a unisex or genderless character is so that the user will not feel that the game itself it meant for a specific gender only. It is also so that the user will feel comfortable without having to stereotype or judge whether the in-game character is a male or female. Users can feel free to interpret the character's gender however they like, although there is really no specific gender given to the character.
Source: (Pic 1 and 2) /http://designblurb.com/character-design-inspiration/
Source: http://www.scenicreflections.com/media/304645/celebi_jirachi_mew_phione_Wallpaper/
Source: http://vampirejaku.deviantart.com/art/Cute-Character-Samples-154371434?q=boost%3Apopular%20cute%20character%20design&qo=85
Source: http://bulbapedia.bulbagarden.net/wiki/Drifloon_%28Pok%C3%A9mon%29
Source: http://patapon.wikia.com/wiki/Characters
Picture 1: Very inspiring sets of vector character design which are mostly different in patterns and is unisex.
Picture 2: A mix of human and creatures that are different in shape and colours.
Source: (Pic 1 and 2) /http://designblurb.com/character-design-inspiration/
Picture 3: A set of four Pokemon inspired by weathers. Simple yet creative.
Picture 4: Another set of four Pokemon which somewhat resemble human and animals.
Source: http://www.scenicreflections.com/media/304645/celebi_jirachi_mew_phione_Wallpaper/
Picture 5: Character samples by Jacqueline Moliner looks cute and is inspired by animals and nature. Netta is a similar design reference I want for my game.
Source: http://vampirejaku.deviantart.com/art/Cute-Character-Samples-154371434?q=boost%3Apopular%20cute%20character%20design&qo=85
Picture 6: Another Pokemon creature which its colour and design can be referenced.
Source: http://bulbapedia.bulbagarden.net/wiki/Drifloon_%28Pok%C3%A9mon%29
Picture 7: A set of characters from the game Patapon. I am fascinated by the limited use of colours (mainly in black and white) in the character and also the simple character designs.
Source: http://patapon.wikia.com/wiki/Characters
Picture 8: Creatures which somewhat look and shaped like human from the game Pikmin. This reference image can be used to study the colour and shape when designing my character.
Source: http://www.giantbomb.com/pikmin/92-312/all-images/52-302292/pikmin_1/51-1122229/Picture 9: This cardboard box character called Danbo is very popular, and originated from Japan. I like this reference because it is simple in design, and is unisex.
Picture 10: These creatures are Kodama, known as Forest Spirits in Japan. It is from the anime Princess Mononoke. Each character is unique as there is no same head that is designed in the same shape.
Sunday, 13 November 2011
Final Project Gantt Chart
First version of this semester's gantt chart. Should there be any refinement in the schedule, a refined gantt chart will be produced latest end of next week.
Short Project Description
A quick description regarding what this project - Socially Introverted is about:
Socially Introverted is an interactive website where the core contents includes a game where users plays as an introvert who explores the need and personality of an introvert while adapting him/herself to the extrovert world. This project falls under the genre of psychology and education, as it promotes fun learning to users.
Concept and Rationale:
The concept of this game is to have users control a main genderless (or unisex) character who explores various locations of the extrovert world and occupies the entire day in less than 24 hours with either 'social activities' or 'solitary activities'. The aim is to finish the game by balancing both the social bar - measuring the social level of the character, and the energy bar - the level of energy for solitary comfort and security of the character.
The rationale behind this idea is to understand about introverts in a simple and fun way rather than explaining using texts as seen in most websites or books. As not many people may know about this topic or is concerned about it, promoting this topic in an interactive platform allows people to interact with the game while enjoy gaining new knowledge about introverts and extroverts.
Socially Introverted is an interactive website where the core contents includes a game where users plays as an introvert who explores the need and personality of an introvert while adapting him/herself to the extrovert world. This project falls under the genre of psychology and education, as it promotes fun learning to users.
Concept and Rationale:
The concept of this game is to have users control a main genderless (or unisex) character who explores various locations of the extrovert world and occupies the entire day in less than 24 hours with either 'social activities' or 'solitary activities'. The aim is to finish the game by balancing both the social bar - measuring the social level of the character, and the energy bar - the level of energy for solitary comfort and security of the character.
The rationale behind this idea is to understand about introverts in a simple and fun way rather than explaining using texts as seen in most websites or books. As not many people may know about this topic or is concerned about it, promoting this topic in an interactive platform allows people to interact with the game while enjoy gaining new knowledge about introverts and extroverts.
Subscribe to:
Comments (Atom)